第四部分 第十三章 1.AJAX
条评论13.1 AJAX
13.1.1 概念
ASynchronous JavaScript And XML===>异步的JavaScript和XML
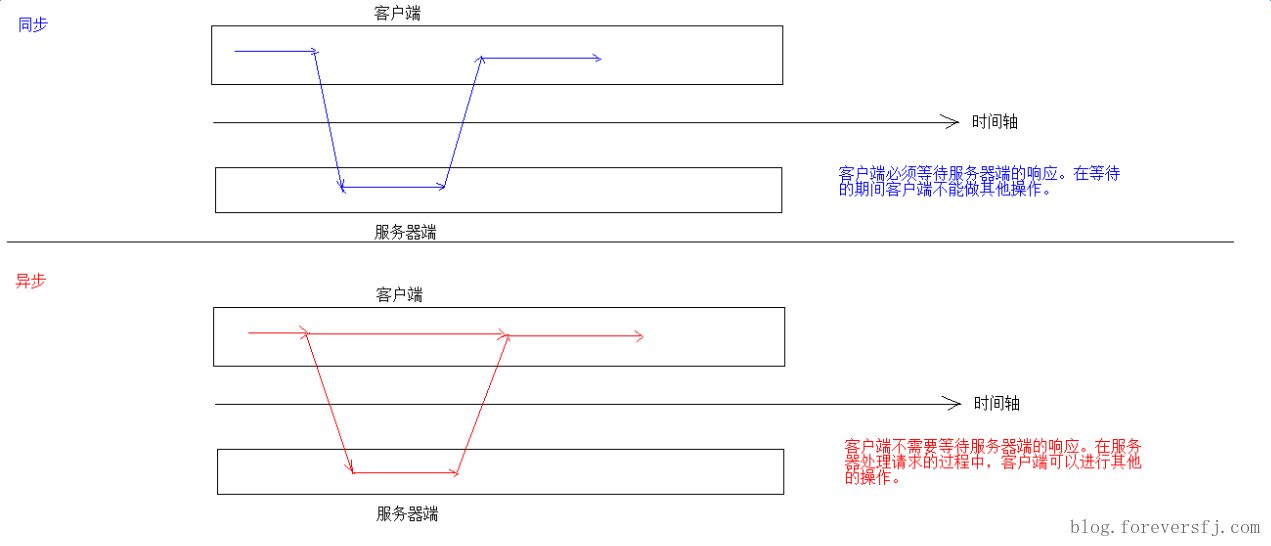
异步和同步:客户端和服务器端相互通信的基础上

- 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
- 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
提升用户的体验
13.1.2 实现方式
原生的JS实现方式
1 | //1.创建核心对象 |
JQeury实现方式
$.ajax()
- 语法:
$.ajax({键值对});
1 | //使用$.ajax()发送异步请求 |
$.get():发送get请求
- 语法:
$.get(url, [data], [callback], [type]) - 参数:
url:请求路径data:请求参数callback:回调函数type:响应结果的类型
$.post():发送post请求
- 语法:
$.post(url, [data], [callback], [type]) - 参数:
url:请求路径data:请求参数callback:回调函数type:响应结果的类型
本文标题:第四部分 第十三章 1.AJAX
文章作者:foreverSFJ
发布时间:2019-08-28 09:47:53
最后更新:2019-08-28 09:47:53
原始链接:Notes/Java/JavaWeb/13_1 AJAX.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-ND 4.0 许可协议。转载请注明出处!
分享
