1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| <div class="control-group">
<label class="control-label">研究方向:</label>
<div class="controls">
<form:input path="researchname" id="researchname" onfocus="choseResearchList()" htmlEscape="false" maxlength="64" class="input-xlarge required"/>
<span class="help-inline"><font color="red">*</font> </span>
<script type="text/javascript">
//定义数组用于保存复选框选中的结果
var researchSelect = [];
//将复选框的结果存入数组
function researchSelectAddOrDel(id,researchname) {
//定义标志变量,用于确定复选框是否选中
var isExtents = false, index = 0;
for (var i=0; i<researchSelect.length; i++){
if (researchSelect[i][1]==researchname){
//如果数组中已有选中的结果,标志为true
isExtents = true;
index = i;
}
}
if(isExtents){
//标志为true,即数组中已有,就删除原来的,然后把现在选中的加进去
researchSelect.splice(index,1);
}else{
//标志为false,即数组中没有选中的结果,就把它加入数组
researchSelect.push([id,researchname]);
}
//每次更改就需要调用更新方法
researchSelectRefresh();
}
//researchName字符串更新(即文本框内容更新)
function researchSelectRefresh(){
var researchName = "";
var researchDataRelation = "";
//提取research添加到researchName后面(即把数组内容用逗号隔开,合并成一个字符串)
for (var i=0; i<researchSelect.length; i++){
researchName += researchSelect[i][1] + ",";
researchDataRelation += researchSelect[i][0] + ",";
}
//删除合并字符串researchName的最后一个逗号
researchName = researchName.substr(0, researchName.length - 1);
//由于第一次需要也会执行,此时数组为空,所以合并字符串中第一个位置为空,后面跟的逗号需要删除,否则合并字符串首位就有逗号
if(researchName.indexOf(",") == 0){
researchName = researchName.substr(1);
}
//把最后拼接所得的researchName字符串值传递给表单数据researchname
$("#researchname").val(researchName);
$("#researchDataRelation").val(researchDataRelation);
}
var temp = $("#researchname").val().split(",");
for(var i = 0 ; i < temp.length ; i++){
researchSelect.push([i,temp[i]]);
}
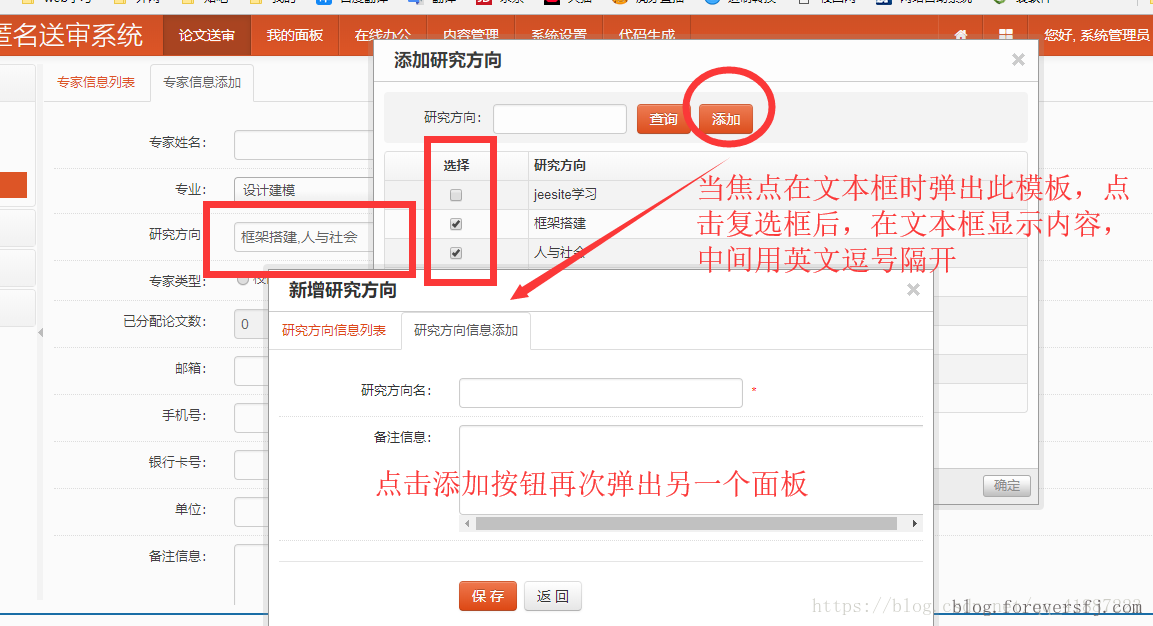
function choseResearchList(){
top.$.jBox.open("iframe:${ctx}/gsmis/research/selectList?pageSize=8", "添加研究方向",$(top.document).width()-700,$(top.document).height()-165,{
buttons:{"确定":true},
loaded:function(h){
$(".jbox-content", top.document).css("overflow-y","hidden");
}
});
};
</script>
</div>
</div>
|