Bootstrap学习笔记——padding和margin对栅栏的影响
结果展示


HTMl代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding和margin对栅栏的影响</title>
<link href="../css/bootstrap.min.css" rel="stylesheet">
<link href="../css/style.css" rel="stylesheet">
<script src="../js/jquery-1.11.0.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
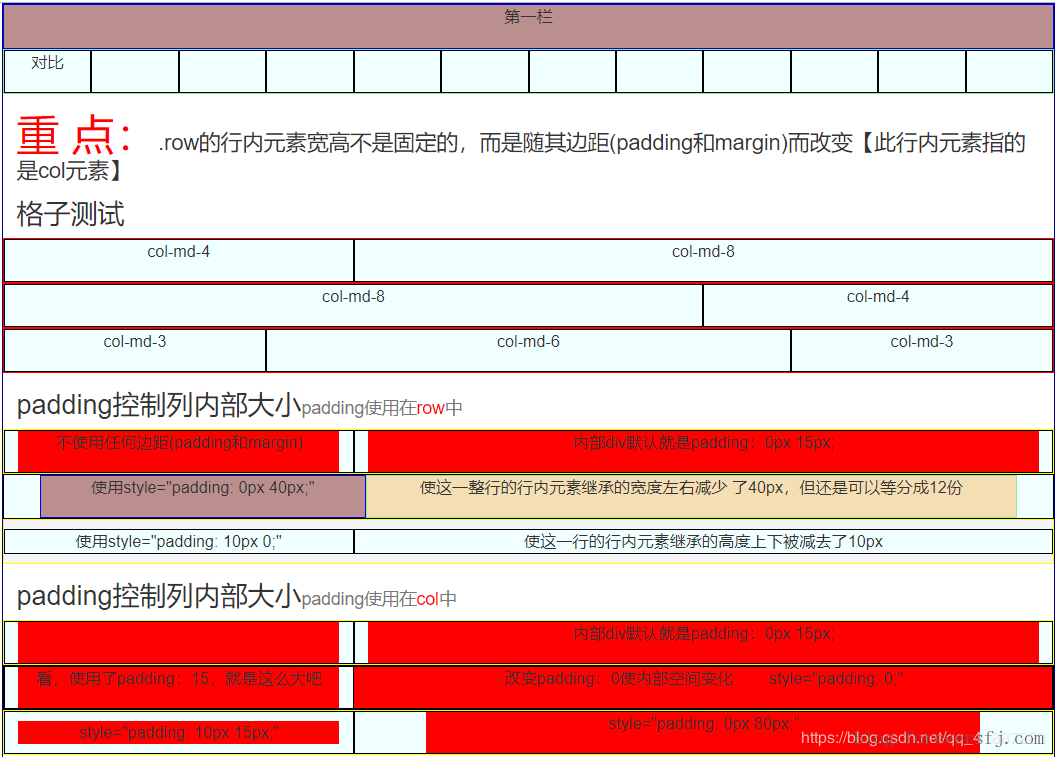
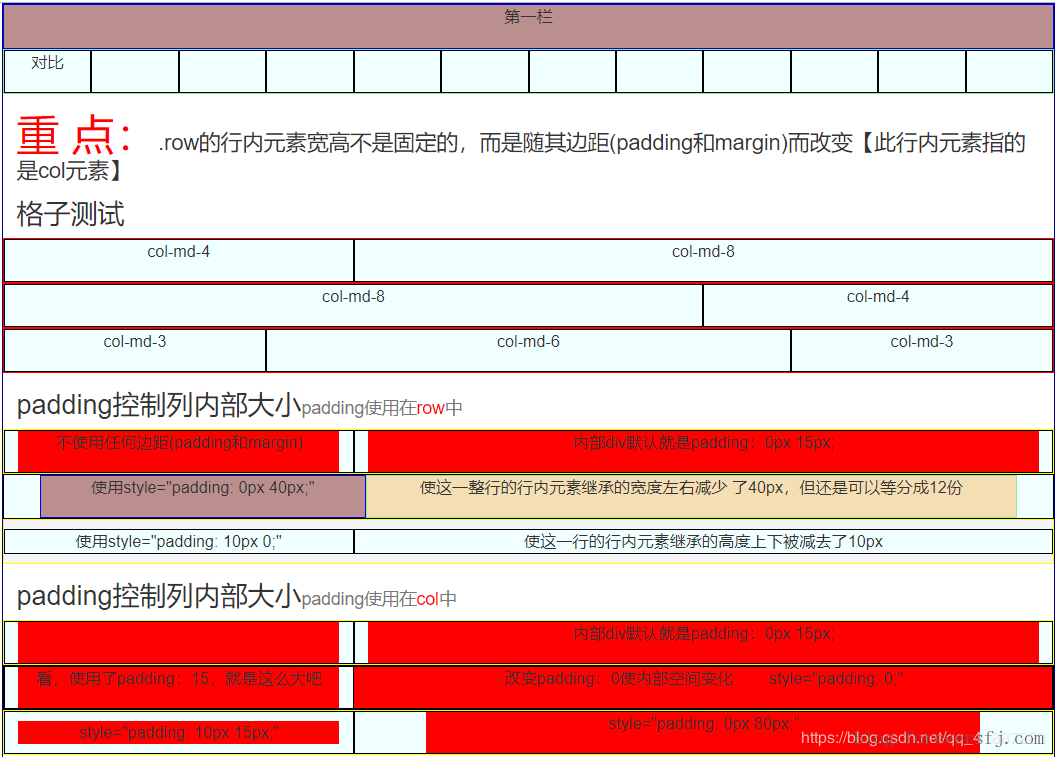
<div class="container height_max" style="border: 1px solid navy;">
<div class="row height_50 bor_blue">
第一栏
</div>
<div class="row height_50 bor_green">
<div class="col-md-1 inherit_h_100 bor_black">对比</div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
<div class="col-md-1 inherit_h_100 bor_black"></div>
</div>
<h3><font color="red" size="24px">重 点:</font>.row的行内元素宽高不是固定的,而是随其边距(padding和margin)而改变【此行内元素指的是col元素】</h3>
<h2>格子测试</h2>
<div class="row height_50 bor_red">
<div class="col-md-4 inherit_h_100 bor_black">col-md-4</div>
<div class="col-md-8 inherit_h_100 bor_black">col-md-8</div>
</div>
<div class="row height_50 bor_red">
<div class="col-md-8 inherit_h_100 bor_black">col-md-8</div>
<div class="col-md-4 inherit_h_100 bor_black">col-md-4</div>
</div>
<div class="row height_50 bor_red">
<div class="col-md-3 inherit_h_100 bor_black">col-md-3</div>
<div class="col-md-6 inherit_h_100 bor_black">col-md-6</div>
<div class="col-md-3 inherit_h_100 bor_black">col-md-3</div>
</div>
<h2>padding控制行内部大小<small>padding使用在<font color="red">row</font>中</small></h2>
<div class="row height_50 bor_yellow">
<div class="col-md-4 inherit_h_100 bor_black">
<div class="inherit_100 bg_red" >不使用任何边距(padding和margin)</div>
</div>
<div class="col-md-8 inherit_h_100 bor_black">
<div class="inherit_100 bg_red" >内部div默认就是padding:0px 15px;</div>
</div>
</div>
<div class="row height_50 bor_black" style="padding: 0px 40px;">
<div class="col-md-4 inherit_h_100 bor_blue">使用style="padding: 0px 40px;"</div>
<div class="col-md-8 inherit_h_100 bor_green">使这一整行的行内元素继承的宽度左右减少 了40px,但还是可以等分成12份</div>
</div>
<div class="row height_50 bor_yellow" style="padding: 10px 0;">
<div class="col-md-4 inherit_h_100 bor_black">使用style="padding: 10px 0;"</div>
<div class="col-md-8 inherit_h_100 bor_black">使这一行的行内元素继承的高度上下被减去了10px</div>
</div>
<h2>padding控制列内部大小<small>padding使用在<font color="red">col</font>中</small></h2>
<div class="row height_50 bor_yellow">
<div class="col-md-4 inherit_h_100 bor_black">
<div class="inherit_100 bg_red" ></div>
</div>
<div class="col-md-8 inherit_h_100 bor_black">
<div class="inherit_100 bg_red" >内部div默认就是padding:0px 15px;</div>
</div>
</div>
<div class="row height_50 bor_black">
<div class="col-md-4 inherit_h_100 bor_black" style="padding: 0px 15px;">
<div class="inherit_100 bg_red" >看,使用了padding:15,就是这么大吧</div>
</div>
<div class="col-md-8 inherit_h_100 bor_black" style="padding: 0;">
<div class="inherit_100 bg_red" >改变padding:0使内部空间变化
style="padding: 0;"</div>
</div>
</div>
<div class="row height_50 bor_yellow ">
<div class="col-md-4 inherit_h_100 bor_black" style="padding: 10px 15px;">
<div class="inherit_100 bg_red" >style="padding: 10px 15px;"</div>
</div>
<div class="col-md-8 inherit_h_100 bor_black" style="padding: 0px 80px;">
<div class="inherit_100 bg_red" >style="padding: 0px 80px;"</div>
</div>
</div>
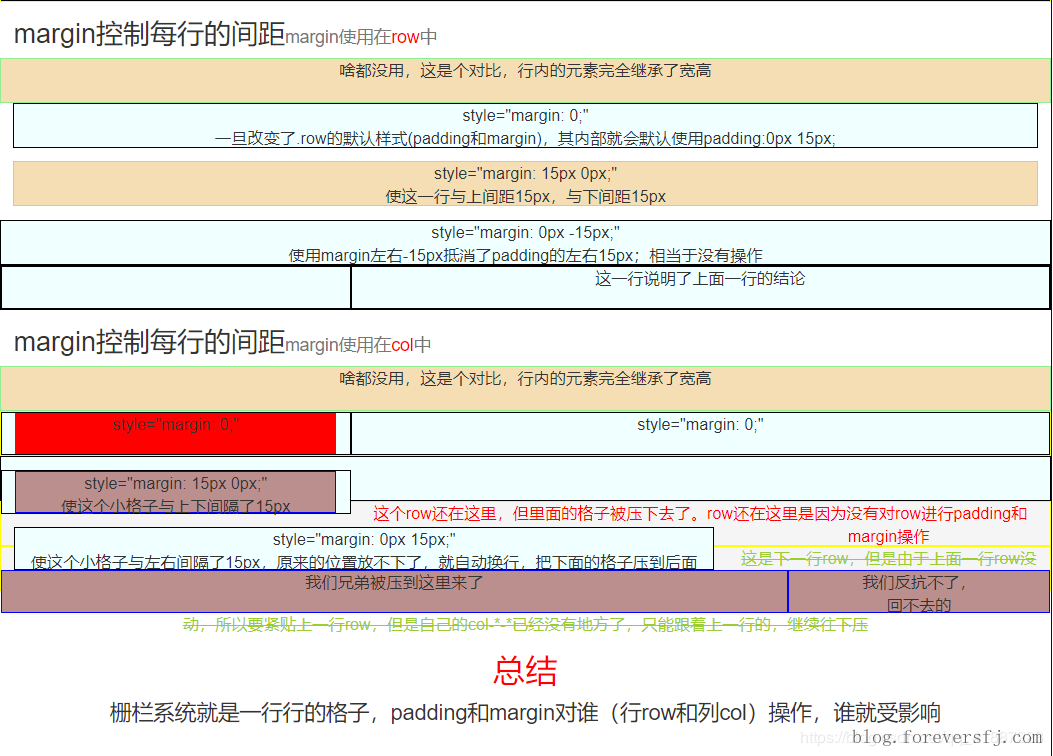
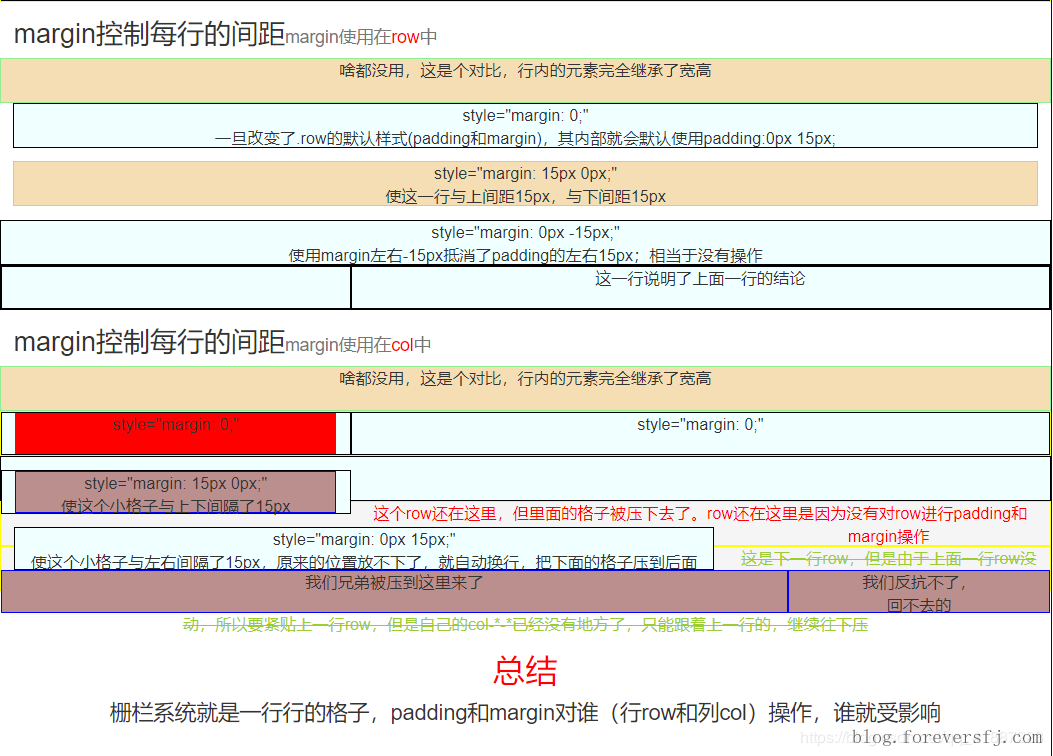
<h2>margin控制每行的间距<small>margin使用在<font color="red">row</font>中</small></small></h2>
<div class="row height_50 bor_green">啥都没用,这是个对比,行内的元素完全继承了宽高</div>
<div class="row height_50 bor_black" style="margin: 0;">
style="margin: 0;"<br />一旦改变了.row的默认样式(padding和margin),其内部就会默认使用padding:0px 15px;
</div>
<div class="row height_50 bor_green" style="margin: 15px 0px;">
style="margin: 15px 0px;"<br />使这一行与上间距15px,与下间距15px
</div>
<div class="row height_50 bor_black" style="margin: 0px -15px;">
style="margin: 0px -15px;"<br />使用margin左右-15px抵消了padding的左右15px;相当于没有操作
</div>
<div class="row height_50 bor_black" style="margin: 0px -15px;">
<div class="col-md-4 inherit_h_100 bor_black"></div>
<div class="col-md-8 inherit_h_100 bor_black">这一行说明了上面一行的结论</div>
</div>
<h2>margin控制每行的间距<small>margin使用在<font color="red">col</font>中</small></h2>
<div class="row height_50 bor_green">啥都没用,这是个对比,行内的元素完全继承了宽高</div>
<div class="row height_50 bor_yellow">
<div class="col-md-4 inherit_h_100 bor_black" style="margin: 0;">
<div class="inherit_100 bg_red" >style="margin: 0;"</div>
</div>
<div class="col-md-8 inherit_h_100 bor_black" style="margin: 0;">
<div class="inherit_100 " >style="margin: 0;"</div>
</div>
</div>
<div class="row height_50 bor_black">
<div class="col-md-4 inherit_h_100 bor_black" style="margin: 15px 0px;">
<div class="inherit_100 bor_blue" >style="margin: 15px 0px;"<br />使这个小格子与上下间隔了15px</div>
</div>
<div class="col-md-8 inherit_h_100 bor_black" style="margin: 0px 15px;">
<div class="inherit_100 " >style="margin: 0px 15px;"<br />使这个小格子与左右间隔了15px,原来的位置放不下了,就自动换行,把下面的格子压到后面去了</div>
</div>
</div>
<div class="row height_50 bor_yellow ">
<font color="red">这个row还在这里,但里面的格子被压下去了。row还在这里是因为没有对row进行padding和margin操作</font>
<div class="col-md-9 inherit_h_100 bor_blue">
<div class="inherit_100" >我们兄弟被压到这里来了</div>
</div>
<div class="col-md-3 inherit_h_100 bor_blue" style="padding: 0px 80px;">
<div class="inherit_100 " >我们反抗不了,回不去的</div>
</div>
</div>
<div class="row height_50 bor_yellow">
<s><font color="yellowgreen">这是下一行row,但是由于上面一行row没动,所以要紧贴上一行row,但是自己的col-*-*已经没有地方了,只能跟着上一行的,继续往下压</font></s>
</div>
<div class="row" style="margin-top: 50px;">
<h1><font color="red">总结</font></h1>
<p><font size="5" >栅栏系统就是一行行的格子,padding和margin对谁(行row和列col)操作,谁就受影响</font></p>
</div>
</div>
</body>
</html>
|
CSS代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| body{
font-size:18px ;
}
.row{
text-align: center;
}
.bor_yellow{
border: 1px solid yellow;
background-color: whitesmoke;
}
.bor_green{
border: 1px solid lightgreen;
background-color: wheat;
}
.bor_red{
border: 1px solid red;
background-color: aquamarine;
}
.bor_blue{
border: 1px solid blue;
background-color: rosybrown;
}
.bor_black{
border: 1px solid black;
background-color: azure;
}
.height_max{
height: 2000px;
}
.height_900{
height: 900px;
}
.height_600{
height: 600px;
}
.height_300{
height: 300px;
}
.height_100{
height: 100px;
}
.height_50{
height: 50px;
}
.inherit_h_100{
height: 100%;
}
.inherit_w_100{
width: 100%;
}
.inherit_100{
width: 100%;
height: 100%;
}
.bg_red{
background-color: red;
}
.bg_blue{
background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;
}
td{
border: 1px solid rgb(141,141,141);
background-color: whitesmoke;
}
.col1{
width: 160px;
}
.col2{
width: 140px;
}
.col3{
width: 200px;
}
|
/ *小白一个,仅留做自我学习记忆,时常修改,有不对不全之处还望不吝赐教!* /
本文标题:Bootstrap学习笔记——padding和margin对栅栏的影响
文章作者:foreverSFJ
发布时间:2019-04-17 01:09:12
最后更新:2019-04-17 01:09:12
原始链接:Notes/JavaScript/Bootstrap/Bootstrap学习笔记——padding和margin对栅栏的影响.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-ND 4.0 许可协议。转载请注明出处!