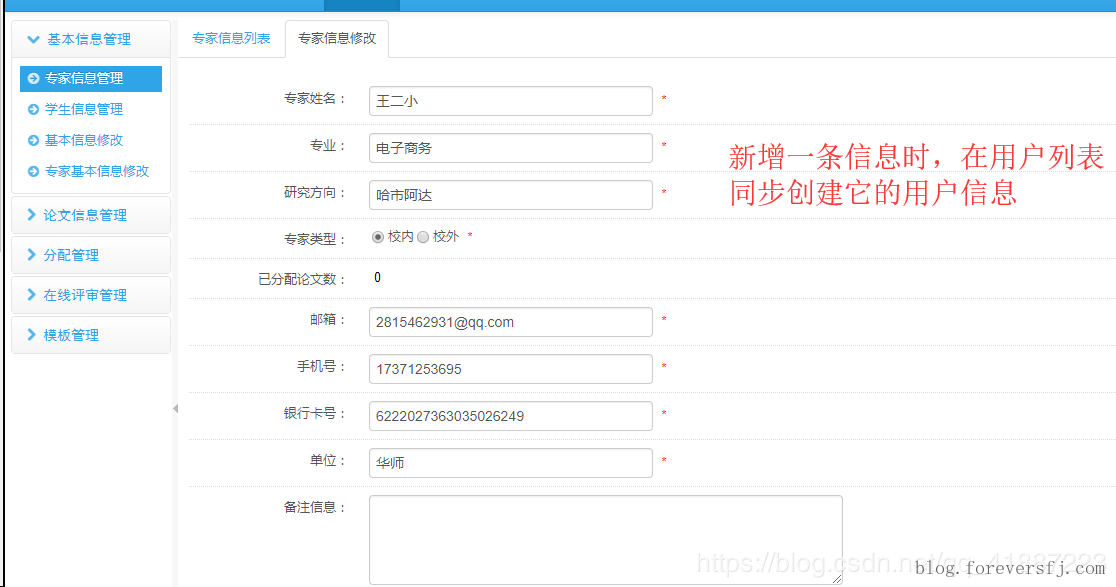
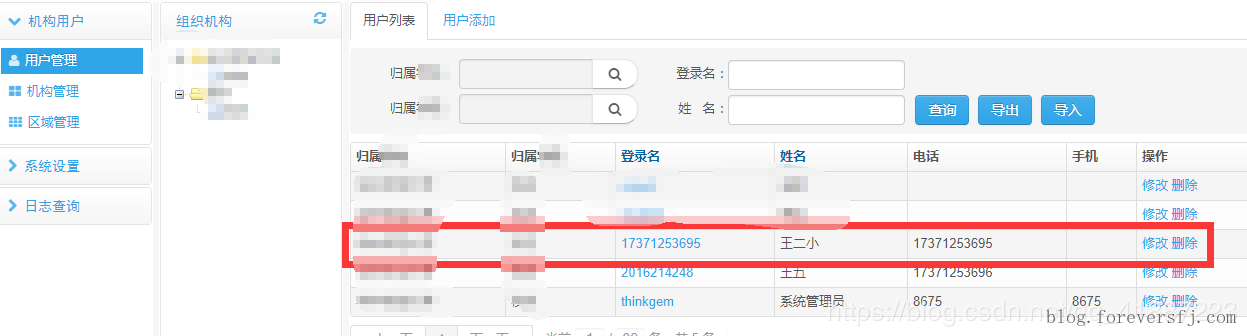
1. 效果 截图:(添加一条个人信息时同步创建它的用户信息)
2. 部分代码展示 因为要为个人同步创建,主体在“个人信息”模块,与“用户信息”添加模块无关,只会调用它的部分方法,所以所有代码都在“个人信息”模块进行操作。
2.1 因为操作涉及到两个数据库(expert和user),所以实体表要保存expert的用户id,同时还要在xml中进行链接。 2.1.1 实体层expert.java需要插入: 1 2 3 4 5 6 7 8 9 private User user; public User getUser () return user; } public void setUser (User user) this .user = user; }
2.1.2 dao层expertDao.xml的链接 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <sql id ="expertColumns" > .. .. .. a.userId AS "user.id", .. .. .. </sql > <sql id ="expertJoins" > ... LEFT JOIN sys_user su ON su.id = a.userId </sql > <select id ="getUser" resultType ="User" > SELECT * FROM sys_user su WHERE su.login_name = #{string} AND su.del_flag = 0 </select > <select id ="findTheData" resultType ="Expert" > SELECT <include refid ="expertColumns" /> FROM expert a <include refid ="expertJoins" /> WHERE a.userId = #{user.id} </select > 后面的insert和update部分参照sql,省略..
2.2.2 controller层expertController.java协调调用,但主要方法都在service层,所以新增用户的方法写在expertService.java中 这是save方法 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 @Transactional (readOnly = false )public void save (Expert expert) if (expert.getDistributeNum() == null || expert.getDistributeNum() < 0 ) { expert.setDistributeNum(0 ); } User expertUser = new User(); if (expert.getUser() == null ){ expertUser = addUser(expert); expert.setUser(expertUser); }else { expertUser = this .updateExpertUser(expert); expert.setUser(expertUser); } encryption(expert); super .save(expert); }
这是addUser方法,这里默认使用手机号作为登录名,手机号后六位作为登录密码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 @Transactional (readOnly = false )public User addUser (Expert expert) User user = new User(); user.setId(IdGen.uuid()); Office company = new Office(); Office office = new Office(); if (expert.getExpertType().equals("0" )) { company.setId("1" ); office.setId("2" ); }else { company.setId("5" ); office.setId("6" ); } company = officeService.findTheData(company); office = officeService.findTheData(office); user.setCompany(company); user.setOffice(office); user.setLoginName(expert.getPhone()); user.setPassword(this .getUserPassword(expert.getPhone())); user.setNo(expert.getId()); user.setName(expert.getExpertName()); user.setEmail(expert.getEmail()); user.setPhone(expert.getPhone()); user.setUserType("2" ); user.setUpdateDate(new Date()); user.setCreateDate(user.getUpdateDate()); user.setCreateBy(UserUtils.getUser()); user.setUpdateBy(UserUtils.getUser()); userDao.insert(user); List<Role> roleList = Lists.newArrayList(); Role r = new Role(); r.setId(Expert_Role); roleList.add(r); user.setRoleList(roleList); systemService.saveUser(user); return user; } private String getUserPassword (String phone_num) if (phone_num != null && phone_num.length() > 6 ) { return SystemService.entryptPassword(phone_num.substring(phone_num.length()-6 )); }else { return SystemService.entryptPassword("123456" ); } }
这是updateExpertUser方法,用于更新用户信息 1 2 3 4 5 6 7 8 9 10 11 @Transactional (readOnly = false )public User updateExpertUser (Expert expert) User expertUser = systemService.getUser(expert.getUser().getId()); expertUser.setName(expert.getExpertName()); expertUser.setLoginName(expert.getPhone()); expertUser.setPhone(expert.getPhone()); expertUser.setEmail(expert.getEmail()); systemService.saveUser(expertUser); return expertUser; }
同时,还要注意,在删除该个人信息时还要同步删除他的用户信息 1 2 3 4 5 6 7 8 9 10 11 @Transactional (readOnly = false )public void delete (Expert expert) super .delete(expert); this .deleteUser(expert); } public void deleteUser (Expert expert) User user = expert.getUser(); systemService.deleteUser(user); }
到此,同步新增用户基本结束了,但如果使用该用户登录时,还要注意个人信息与用户信息的同步
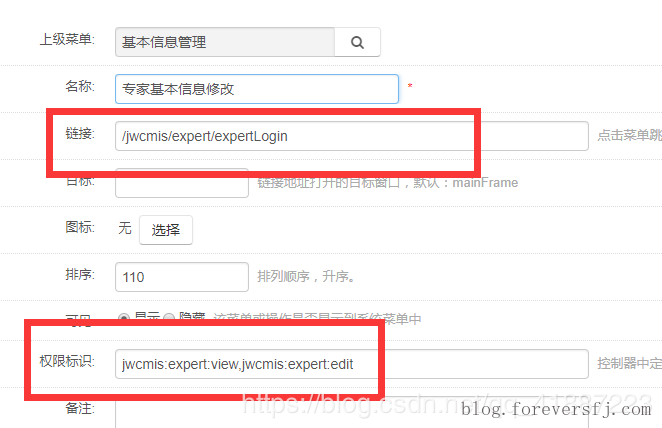
3、个人登录时对个人信息的修改 3.1首先,使用个人用户信息登录时的首页,要在菜单项中设置好链接和角色权限
3.2 controller层调转到jsp 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 @RequiresPermissions ("jwcmis:expert:view" )@RequestMapping (value = "expertLogin" )public String expertLogin (Expert expert, Model model) expert.setUser(UserUtils.getUser()); expert = expertService.findTheData(expert); expert.setUser(UserUtils.getUser()); expert = expertService.decryption(expert); model.addAttribute("expert" , expert); return "imd/jwcmis/expertUpdate" ; } @RequiresPermissions ("jwcmis:expert:edit" )@RequestMapping (value = "updateToSave" )public String updateToSave (Expert expert, String oldPhone, Model model, RedirectAttributes redirectAttributes) if (!beanValidator(model, expert)){ return form(expert, model); } expertService.save(expert); expertService.decryption(expert); if (!expert.getPhone().equals(oldPhone)) { UserUtils.getSubject().logout(); return "redirect:" + adminPath + "/login" ; }else { addMessage(redirectAttributes, "已成功保存您的个人信息!" ); return "redirect:" +Global.getAdminPath()+"/jwcmis/expert/expertLogin" ; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 <%@ page contentType="text/html;charset=UTF-8" %> <%@ include file="/WEB-INF/views/include/taglib.jsp" %> <html> <head> <title>专家信息管理</title> <meta name="decorator" content="default" charset="UTF-8" /> <script type="text/javascript" > var emailOld = "" ; var phoneOld = "" ; var bankCardNumberOld = "" ; $(document).ready(function() { $("#inputForm" ).validate({ submitHandler: function (form){ if (checkEmail()){ if (checkPhone()) { if (checkBankCardNumber()){ loading('正在提交,请稍等...' ); form.submit(); }else { alert("银行卡号验证未通过! " ); return false ; } }else { alert("手机号码验证未通过! " ); return false ; } }else { alert("邮箱验证未通过! " ); return false ; } }, errorContainer: "#messageBox" , errorPlacement: function(error, element) { $("#messageBox" ).text("输入有误,请先更正。" ); if (element.is(":checkbox" )||element.is(":radio" )||element.parent().is(".input-append" )){ error.appendTo(element.parent().parent()); } else { error.insertAfter(element); } } }); var distributeNum = $("#distributeNum" ).val(); if (distributeNum == null || distributeNum == "" ){ $("#distributeNum" ).val(0 ); } emailOld = $("#email" ).val(); phoneOld = $("#phone" ).val(); bankCardNumberOld = $("#bankCardNumber" ).val(); }); </script> </head> <body> <ul class "nav nav-tabs" > <li><a href="${ctx}/jwcmis/expert/expertLogin">基本信息修改</a></li> </ul><br/> <form:form id="inputForm" modelAttribute="expert" action="${ctx}/jwcmis/expert/updateToSave?oldPhone=${expert.phone}" method="post" class "form-horizontal" > <form:hidden path="id" /> <sys:message content="${message}" /> <div class "control-group" > <label class="control-label">专家姓名:</label> <div class "controls" > <span class="help-inline"><font color="black" size="4" >${expert.expertName}</font></span> </div> </div> <div class "control-group" > <label class="control-label">专业:</label> <div class "controls" > <form:input path="major" htmlEscape="false" maxlength="64" class "input-xlarge required" /> <span class="help-inline"><font color="red">*</font> </span> </div> </div> <div class "control-group" > <label class="control-label">研究方向:</label> <div class "controls" > <form:input path="researchName" htmlEscape="false" maxlength="64" class "input-xlarge required" /> <span class="help-inline"><font color="red">*</font> </span> </div> </div> <div class "control-group" > <label class="control-label">专家类型:</label> <div class "controls" > <form:radiobuttons path="expertType" id="expertType" items="${fns:getDictList('expertType')}" itemLabel="label" itemValue="value" htmlEscape="false" class "required" /> <span class="help-inline"><font color="red">*</font> </span> </div> </div> <div class "control-group" > <label class="control-label">已分配论文数:</label> <div class "controls" > <span class="help-inline"><font color="black">${expert.distributeNum}</font> </span> </div> </div> <div class "control-group" > <label class="control-label">邮箱:</label> <div class "controls" > <form:input path="email" id="email" value="" oninput="checkEmail()" htmlEscape="false" maxlength="64" class "input-xlarge required" /> <span class="help-inline" id="email_notice"><font color="red">*</font> </span> </div> </div> <div class "control-group" > <label class="control-label">手机号:</label> <div class "controls" > <form:input path="phone" id="phone" value="" oninput="checkPhone()" htmlEscape="false" maxlength="11" class "input-xlarge required" /> <span class="help-inline" id="phone_notice"><font color="red">*</font> </span> </div> </div> <div class "control-group" > <label class="control-label">银行卡号:</label> <div class "controls" > <form:input path="bankCardNumber" id="bankCardNumber" oninput="checkBankCardNumber()" htmlEscape="false" maxlength="64" class "input-xlarge required" /> <span class="help-inline" id="bankCardNumber_notice"><font color="red">*</font> </span> </div> </div> <div class "control-group" > <label class="control-label">单位:</label> <div class "controls" > <form:input path="place" htmlEscape="false" maxlength="64" class "input-xlarge required" /> <span class="help-inline"><font color="red">*</font> </span> </div> </div> <div class "control-group" > <label class="control-label">备注信息:</label> <div class "controls" > <form:textarea path="remarks" htmlEscape="false" rows="4" maxlength="255" class "input-xxlarge " /> </div> </div> <div class "form-actions" > <shiro:hasPermission name="jwcmis:expert:edit" > <input id="btnSubmit" class "btn btn-primary" type="submit" value="保 存" /> </shiro:hasPermission> </div> </form:form> </body> </html>
3.4 service层用户信息调用 1 2 3 4 5 @Transactional (readOnly = false )public Expert findTheData (Expert expert) return expertDao.findTheData(expert); }
3.5 xml中的sql语言上面已经列出 该功能的代码差不多就是这样了,有错误红叉的地方可以根据错误提示修改
/ *小白一个,仅留做自我学习记忆,时常修改,有不对不全之处还望不吝赐教!* /
本文标题: jeesite学习笔记——新增一条信息时同步创建用户
文章作者: foreverSFJ
发布时间: 2018-10-27 13:38:41
最后更新: 2018-10-27 13:38:41
原始链接: Project/JeeSite/jeesite学习笔记——新增一条信息时同步创建用户.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-ND 4.0 许可协议。转载请注明出处!